Cara Membuat Efek Garis Putih Bergerak Di CapCut
Halo bos bis semuanya! Assalamualaikum! Kali ini oting akan tunjukkan tutorial yang lebih rumit di aplikasi pengeditan video CapCut. Yaitu cara membuat efek garis putih bergerak di CapCut. Dengan ini, video bos bis meski hanya berdasarkan 2 buah gambar yang sama, akan terlihat menakjubkan dengan menerapkan beberapa fitur dan efek yang ada di CapCut.
Mari kita langsung saja ke tutorialnya di bawah ini.
1. Buka aplikasi CapCut
Pastikan bos bis sudah update versi CapCut ke versi yang terbaru melalui google play store maupun app store.
2. Buat proyek baru
Selanjutnya bos bis bisa klik buat proyek baru lalu masukkan foto utama terlebih dahulu.
3. Tambahkan overlay
Lalu bos bis bisa tambahkan overlay dengan foto yang sama. Caranya, bos bis klik menu overlay lalu klik tambah overlay. Pilih foto lalu klik tambahkan. Tidak lupa juga untuk mengatur ukuran foto agar sama dengan foto utama. Caranya cukup di pinch pakai 2 jari lalu lakukan gestur seperti sedang men-zoom.

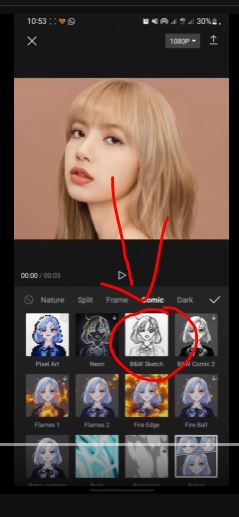
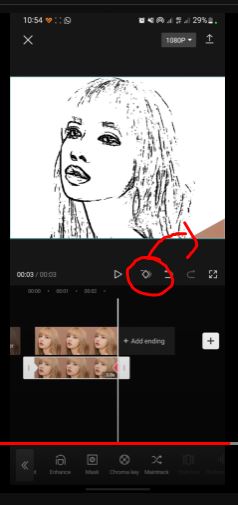
4. Tambahkan efek
Selanjutnya tambahkan efek dengan klik efek lalu pergi ke tab comic dan klik sketch. Klik tanda ceklis untuk menyimpan efek.

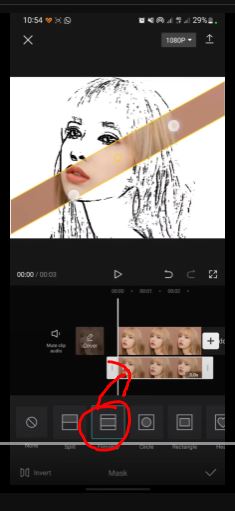
5. Tambah efek mask
Klik pada foto di overlay, geser menu lalu klik mask. Pilih filmstrip dan atur mask sesuai dengan gambar di bawah ini.

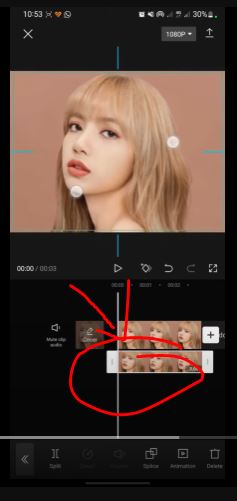
6. Tambahkan keyframe
Geser mask ke ujung kiri atas dan tambahkan keyframe pertama. Geser masuk ke ujung kanan bawah dan tambahkan keyframe kedua.


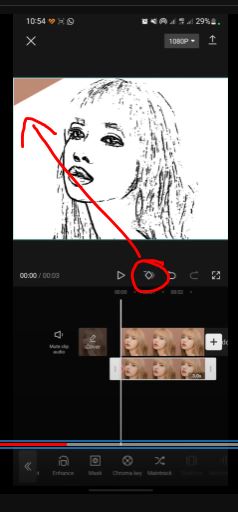
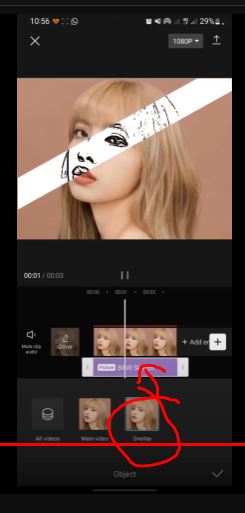
7. Atur objek efek
Klik kembali pada efek lalu klik objek dan pilih overlay. Maka hasilnya akan seperti di bawah ini.

Setelah ini bos bis bisa mulai mengekspor hasil video. Jika ada yang dirasa bingung, bos bis bisa lihat tutorialnya di bagian atas halaman ini.
Jadi itulah cara membuat efek garis putih bergerak di CapCut. Buat video yang menarik hanya dengan 1 foto. Terima kasih sudah membaca hingga akhir dan semoga bermanfaat. Jika ada pertanyaan silahkan hubungi oting dengan klik ikon whatsapp di bawah ini. Bos bis juga bisa mencari artikel lain dengan memasukkan kata kunci ke kolom pencarian yang ada di bagian atas halaman ini.


