Cara Membuat Efek Wave Wrap Di CapCut
Halo bos bis semuanya! Assalamualaikum! Setelah sebelumnya oting membuat tutorial efek transisi puzzle, kali ini oting akan membuat efek transisi lainnya. Sekilas memang mungkin mirip, tapi percayalah ada perbedaan langkah diantara keduanya dan tentunya lebih rumit. Jika bos bis ingin mencoba tantangan lebih untuk pengeditan di CapCut, tutorial kali ini wajib bos bis coba.
Di bawah ini oting akan langsung tunjukkan tutorial cara membuat efek wave wrap di CapCut. Mari kita ikuti tutorialnya.
1. Buka aplikasi CapCut
Pastikan aplikasi CapCut yang terinstall di Hp bos bis sudah versi terbaru. Jika belum, silahkan update terlebih dahulu.
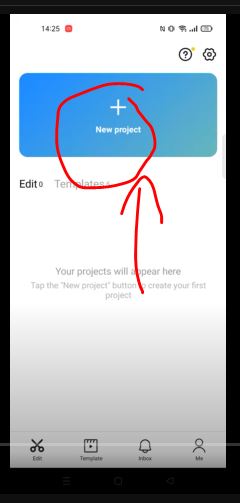
2. Buat proyek baru

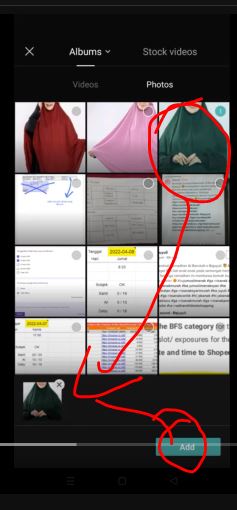
3. Pilih foto atau video

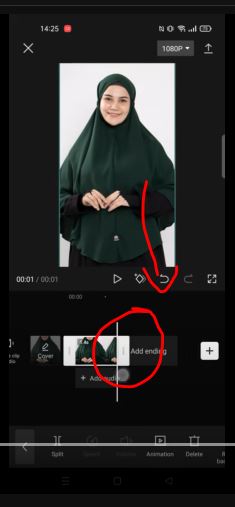
4. Klik pada klip

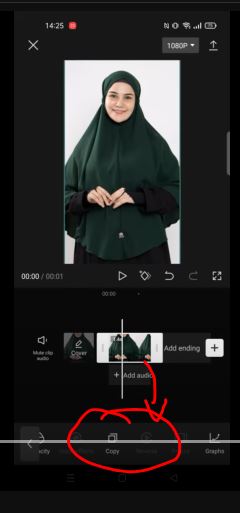
5. Gandakan klip dengan klik copy

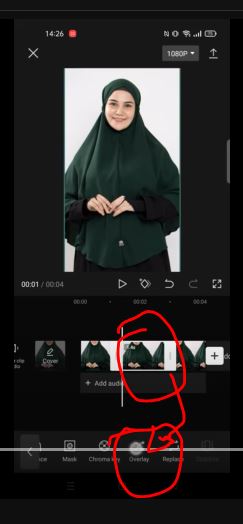
6. Klik klip 2 lalu overlay

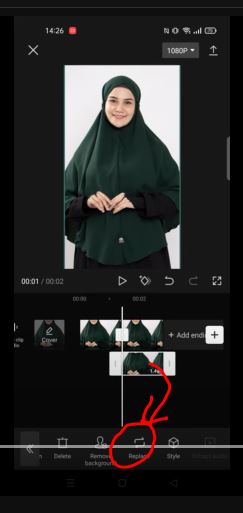
7. Klik replace

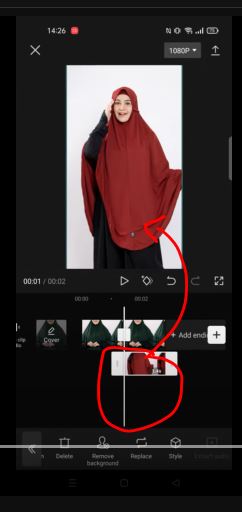
8. Ganti dengan foto lain

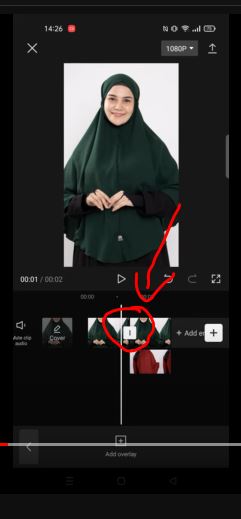
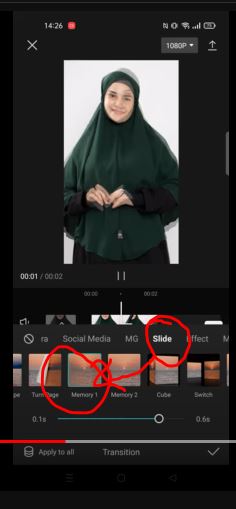
9. Klik box transisi

10. Pilih slide lalu memory

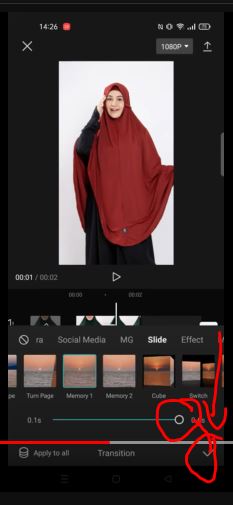
11. Atur durasi lalu klik ceklis

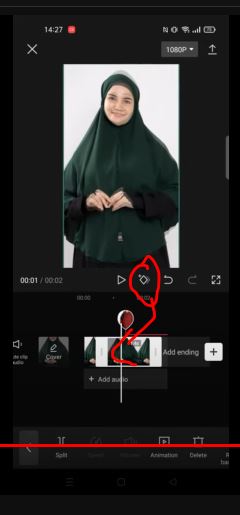
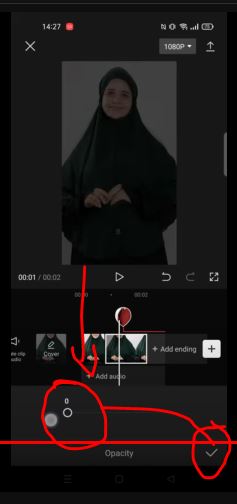
12. Tambah keyframe

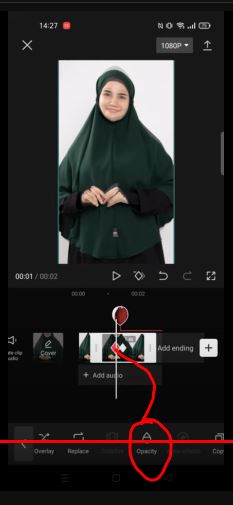
13. Klik keyframe 1 lalu klik opacity

14. Geser ke angka 0 lalu ceklis

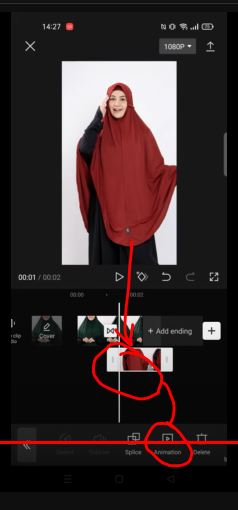
15. Klik overlay lalu klik animation

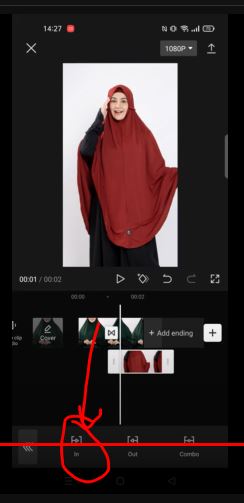
16. Klik in

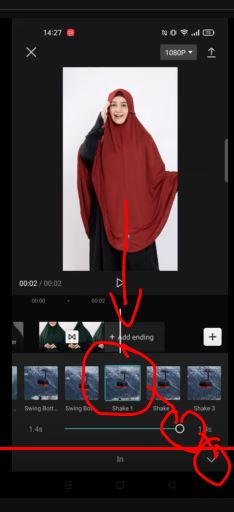
17. Klik shake, atur durasi lalu ceklis

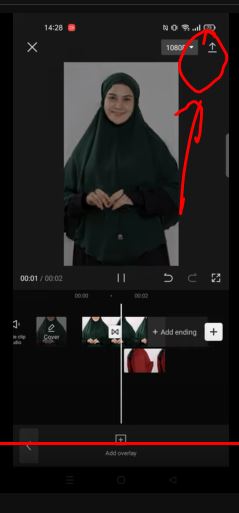
18. Preview hasil edit lalu klik ekspor

Jadi itulah cara membuat efek wave wrap di CapCut. Buat video dengan efek yang unik dan menarik. Terima kasih sudah membaca hingga akhir dan semoga bermanfaat. Jika ada pertanyaan silahkan hubungi oting dengan klik ikon whatsapp di bawah ini. Bos bis juga bisa mencari artikel lain dengan memasukkan kata kunci ke kolom pencarian yang ada di bagian atas halaman ini.


